前回の記事はこちら
前回のおさらい
✅せっかく作ったポートフォリオの前に、NGな文章があると見てもらえない。
✅競争相手との差が出るNGな文章を5つ紹介。
✅最低限の基準を満たし、合格率の上がる文章を作ろう!
選考者の立場に立って、喜ばれる文章を考えることが、仕事を受注できる近道です。
人対人のコミュニケーションであることを忘れず、一緒に仕事がしたいという気持ちを添えましょう。
今日のテーマ: 「Adobe Color」を活用した配色デザイン
皆さん、「Adobe Color」という配色デザインツールをご存知ですか?
『知らないと損!』と言えるほど優れたツールです。
下記リンクからアクセスしてみてください。
このツールを習得すると、デザインの幅が広がります。
今回は、Adobe Colorの使い方とそのメリットについて詳しく解説します。
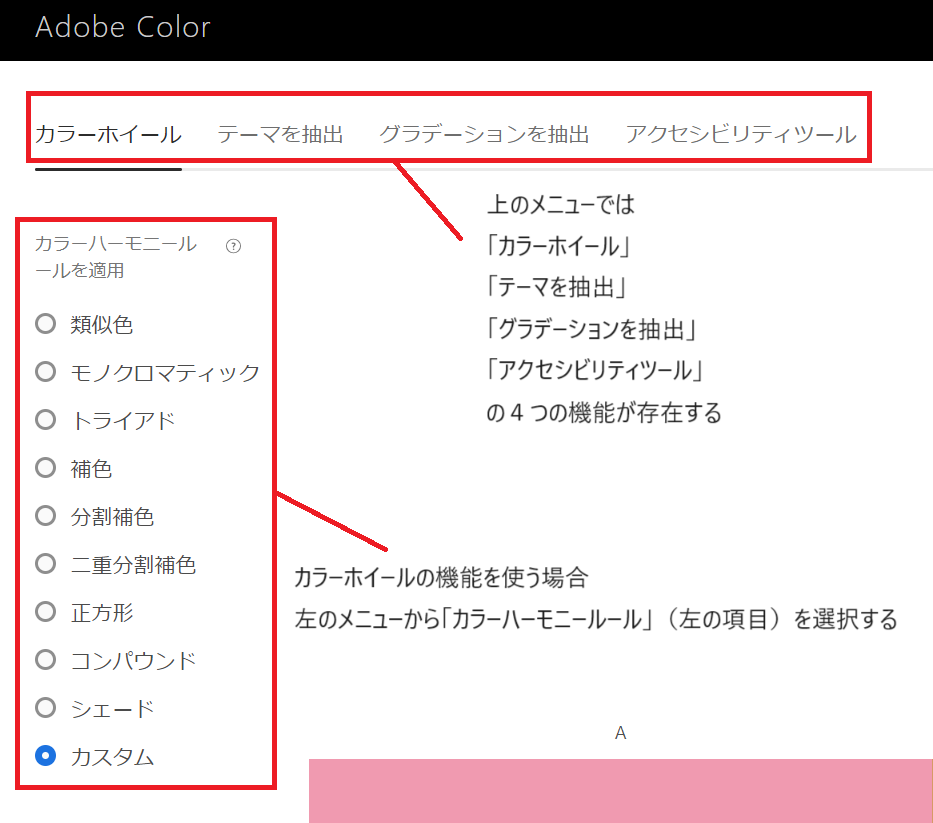
Adobe Colorの基本機能

Adobe Colorには4つの主要機能があります。
基本的には「カラーホイール」をメインとして使用し、左側の「カラーハーモニールール」から気に入った色を選択します。
カラーハーモニールールの使い分け
- 類似色:
統一感や一体感のある色使いを出したい場合に使用。 - モノクロマティック:
同じ色の明度と再度の違う色が表示され、統一感を出すのに適したパレット。 - トライアド:
色味を増やしたいけど、バランスもとりたいときに使用。
安定感のある配色が可能。 - 補色:
お互いの色を引き立てて鮮やかに見せる効果がある。
インパクトの強い色を使いたい場合に効果的。 - 分割補色:
補色の中で少し抑え気味の配色。
控えめなデザインに最適。 - 二重分割補色:
指定した色に近い色と補色の組み合わせ。
難易度が高いため、上級者向け。 - 正方形:
2組の補色を使った配色。
カラフルな印象を与える。 - コンパウンド:
類似色と補色を組み合わせた色使い。
いいとこ取りの配色。 - シェード:
同系色の配色で、明度を変えて暗い印象を与える。 - カスタム:
カラーハーモニー以外の色を変更するとカスタム扱い。
自分で作る配色。
実際の例
もともとの配色

類似色(テキストの色は「アクセシビリティツール」を使用)

モノクロマティック(テキストの色は「アクセシビリティツール」を使用)

まとめ
デザインに自信がない人は多いと思います。
私も特にデザインは苦手でしたが、ツールを使うことで少しレベルアップできるかもしれません。
実際にAdobe Colorを使ってみて、自分のデザイン力を高めましょう。
以上、Adobe Colorを活用した配色デザインのご紹介でした。次回もお楽しみに!
今日のテーマについて詳しく知りたい方は、ぜひAdobe Colorを試してみてくださいね。
デザインが楽しくなりますよ!

コメント